🌏Web Ui
UI框架
Web Ui设计资源导航 🌟🌟
H5网站制作平台

🆔 资源名称:H5网站制作平台
⭐️ 资源描述:
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。
让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode平台.
VisBug

🆔 资源名称:一个开源的浏览器设计工具,它可以让您用简单的点选和拖动操作来编辑任何网页,就像在画板上一样。
⭐️ 资源描述:
可以很轻松的进行设计和调试,包括移动、调整大小、编辑文本,修改颜色、实施预览效果等,习惯以后,能够提高不小强迫症同学反复调节的效率。
🌐 资源地址: 点击跳转
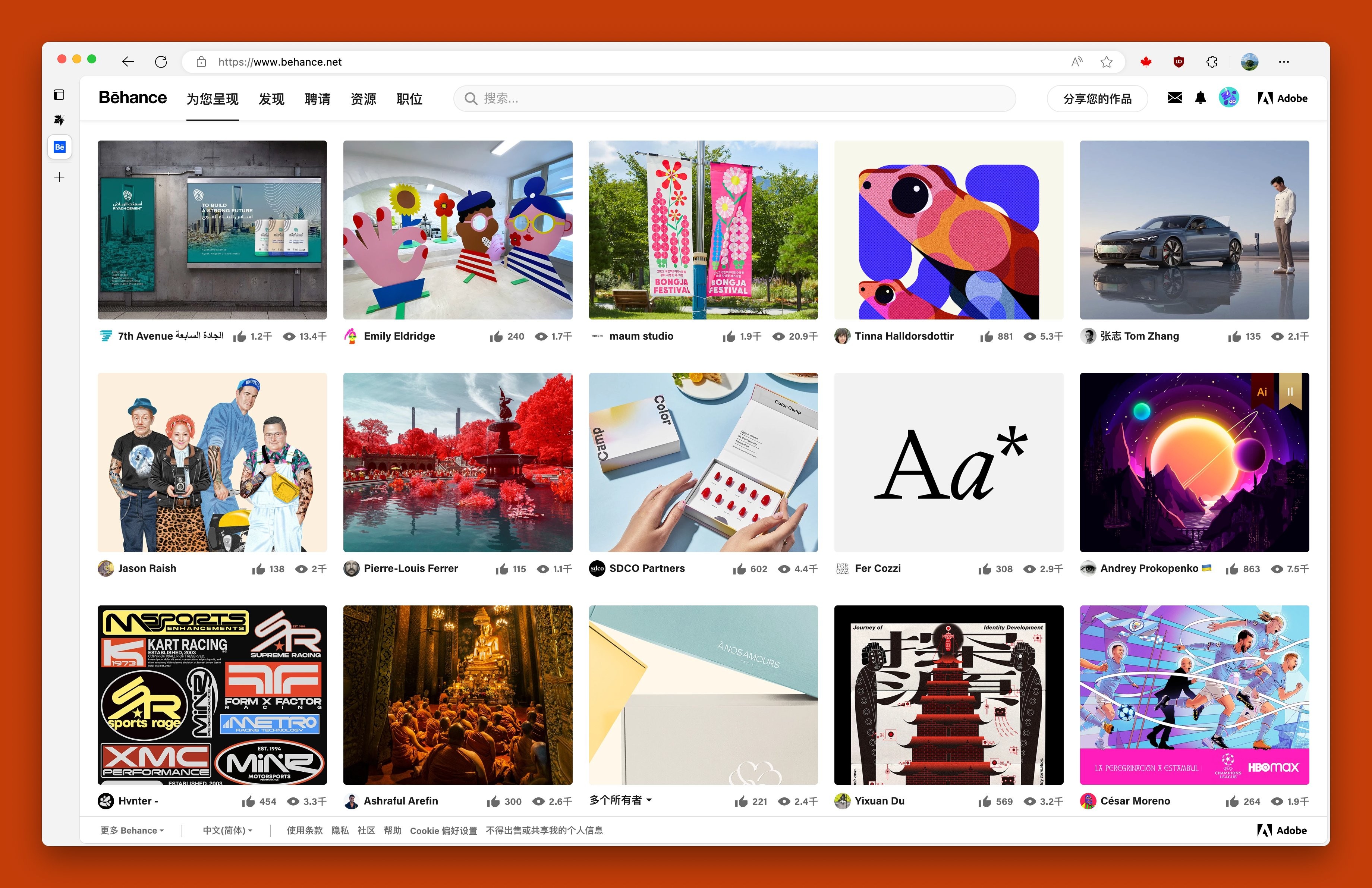
Behance

🆔 资源名称:Behance - 类似于设计师的 Github 社区
⭐️ 资源描述:
发现一个类似于设计师的 Github 社区 Behance,Adobe 旗下用于展示并发现创意的在线平台,喜欢设计的小伙伴没啥事的时候可以去逛逛看。
🌐 资源地址: 点击跳转
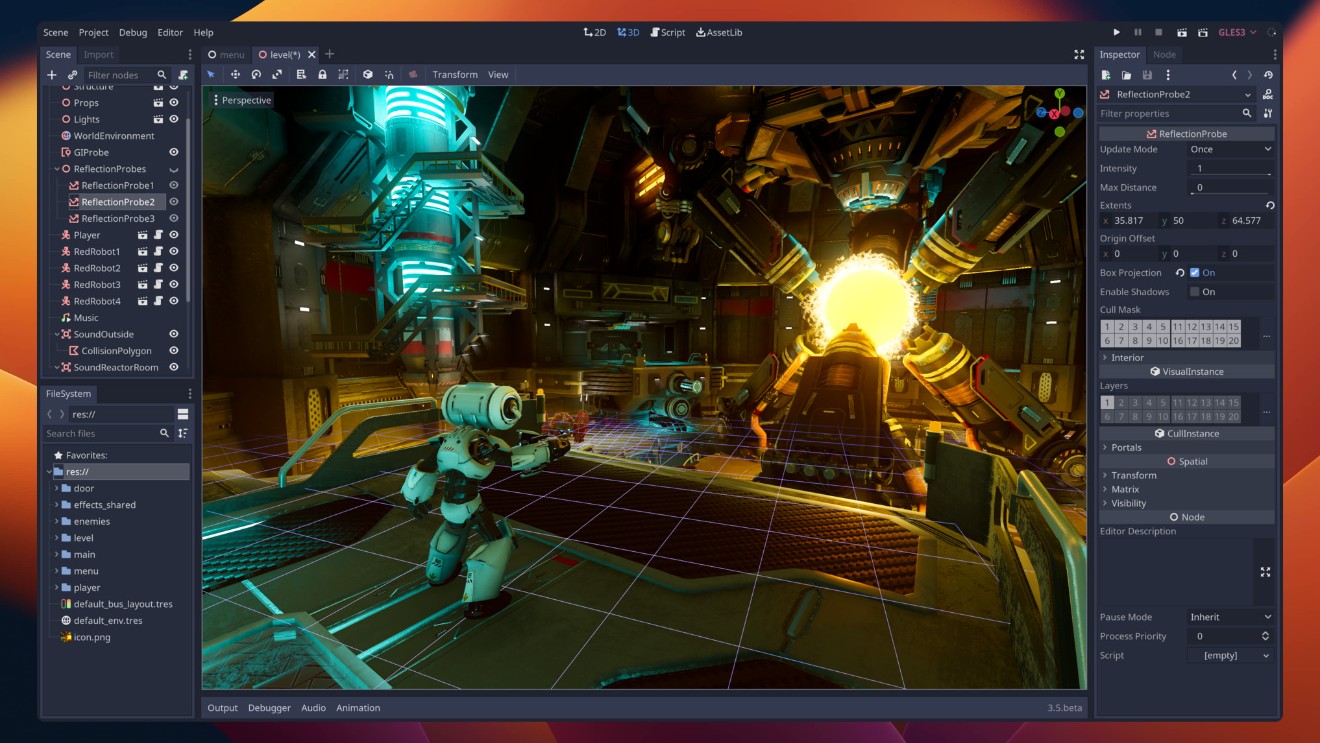
Godot

🆔 资源名称:Godot - 一个功能丰富的跨平台游戏引擎
⭐️ 资源描述:
Godot 是一个功能丰富的跨平台游戏引擎,可用统一界面创建 2D 和 3D 游戏。有一套全面工具,帮助开发者可专注于制作,不需要再造轮子,做好以后一键导出到多个平台,感兴趣的可以试试看,玩了玩简单案例还不错。
🌐 资源地址: 点击跳转
免费图标库

🆔 资源名称:yesicon - 157 组开源、免费的图标库
⭐️ 资源描述:
这个 yesicon 合集的整理太太太赞了,157 组开源、免费的图标库,很感谢整理的人,不是简单地将单纯收集,还对 icon 本身进行了语义化翻译,很方便国内的同学直接搜索使用,非常适合开发者和设计师直接 copy 使用。
🌐 资源地址: 点击跳转
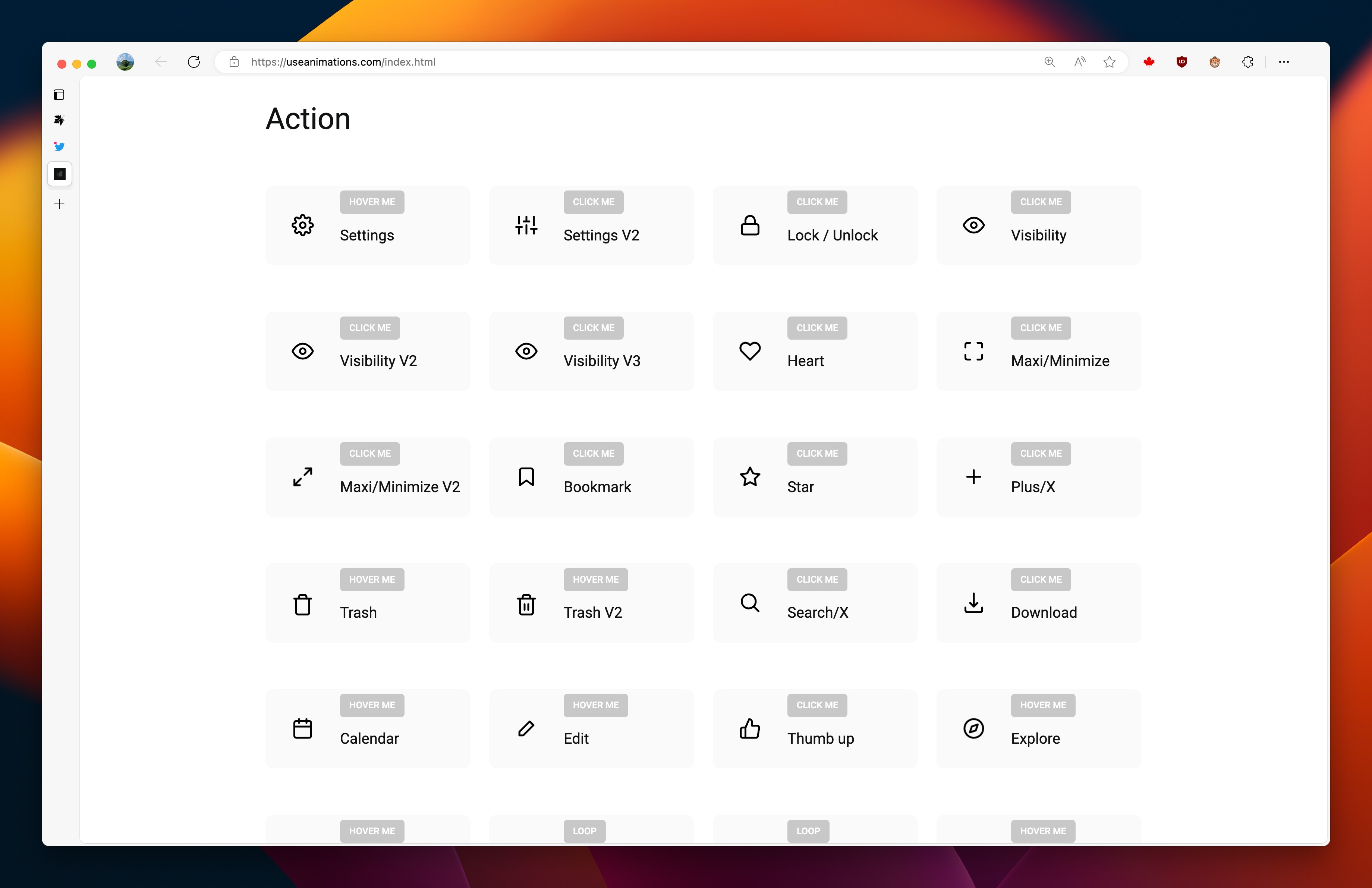
useAnimations

🆔 资源名称:useAnimations - 带动画效果的 icon 汇集网站
⭐️ 资源描述:
网页开发的时候假如加入一点儿微动效会让你的效果很有惊喜感,看到一个不错的带动画效果的 icon 汇集网站「useAnimations」,底层使用 Lottie 的方式来渲染,格式类比于 JSON 描述 + SVG,很简单可以使用,效果很细腻可以试试看。
🌐 资源地址: 点击跳转
Arwes

🆔 资源名称:🌏Arwes - 一个未来科幻风的 Web UI 框架
⭐️ 资源描述:
📄Arwes 用于创建基于未来主义科幻设计、动画和音效的用户界面
适合用于游戏、元宇宙、科技等产品的界面开发,总体非常酷炫
🌐 资源地址: 点击跳转 | 🔗 Demo1 | 🔗 Demo2
driver.js

🆔 资源名称:driver.js - 网页功能说明引导工具
⭐️ 资源描述:
📄做得挺简介的,很适合放到产品导览,亮点,上下文帮助这种场景里面去,但是不建议步骤过多,而是关键亮点来展示一下,就很不错了,有类似场景的可以试试看。
🌐 资源地址: 点击跳转
 支付宝
支付宝
 微信
微信